Blog
Embracing Web Development With a Search First Approach
August 31 2016, 9:20 am
by Tyler Tafelsky
General
When it comes to web development (or developing any aspect of a brand's web presence,) embracing such projects with a search first approach can have profound marketing implications.
Search engine optimization (SEO) has become a pivotal marketing opportunity for all kinds of brands and businesses. As a result, ensuring your site is SEO-friendly can offer a much needed competitive edge.

In most cases, the search first approach starts by developing a website that's professionally coded for efficient and effective search engine crawling and indexing. Skilled developers can take this further with structured data markup and other strategies that can boost SEO value.
To shed light on the primary components that shape an SEO-friendly website, below we discuss various ways to embrace web development with a search first approach.
Ensuring Mobile-friendliness
Perhaps the most important aspect of web development is having a mobile-friendly version of your website. With a majority of Internet users browsing the web on mobile devices (and statistics showing growth in mobile web usage,) providing a seamless user experience on smartphones and tablets is paramount.
Also known as responsive web design, a mobile-friendly website can dramatically influence search engine performance. In April 2015, Google made mobile-friendliness a ranking signal. This change affected mobile searches in all languages worldwide. As a result, not having a mobile-friendly website dilutes SEO potential.
Check out Google's Mobile-friendly testing tool to see how responsive your site is on smartphones and tablets. Or touch base with Swell Development's team to learn more about ultra-responsive design services and ensuring your pages work beautifully on practically any device.
Building a Sufficient Sitemap
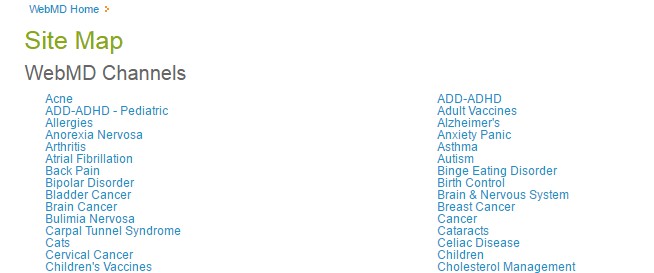
Arguably the second most important page on a website for SEO (next to the homepage) is the sitemap. While there are a few different types of sitemaps, the important one that's often overlooked is the primary HTML sitemap that withholds links to various page on a website.
Imagine a website as a textbook. The sitemap is similar to the index by containing reference (links) to each category and page of the book. From a SEO perspective, this index helps facilitate fluid and efficient search engine crawling of the site in its entirety. Without it, search engine spiders must rely on a site's internal navigation and cross-links to crawl all of the pages. As a result, SEO can be hindered and performance can be significantly prolonged.

For this reason, having a complete sitemap page that is linked sitewide (such as in a header or footer) will be vital for proper crawling and indexing of your website, and maximizing SEO performance.
Leveraging Schema Markup
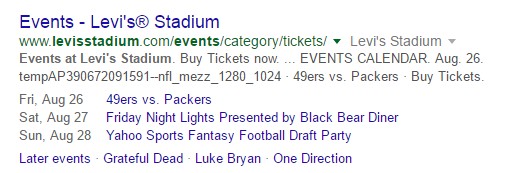
According to a Searchmetrics study, only 0.3% of websites (analyzed over 50 million domains) use Schema markup. This structured data markup, (in developer speak) is HTML code that's put on a website to help search engines better interpret the site's content (and thus return more informative results for users.)

In essence, sites that use Schema markup can rank higher in the search results compared to sites without it. Another Searchmetrics study determined that sites with Schema markup rank an average of four positions higher in the search results. While it's not 100% causation that these higher rankings are a result of the markup alone, there is obviously some correlation.
To better understand how to use Schema on your site, check out Google’s Structured Data Markup Helper.
Employing Canonical URL Tags
For larger sites with hundreds and thousands of pages, employing canonical URL tags is essential. In the example of an ecommerce store, there's likely to be pages on the site with similar content, almost to the extent of being duplicate. Canonical URL tags eliminate self-created duplicate content by instructing search engines of the pages that should be priority, or of central focus for SEO.
So for an ecommerce store with a Product X for adults and the same Product X for kids, implementing canonical URL tag will ensure all SEO value goes to the adult version of the product, similar to a 301 redirect (without the usability element of actual being redirected.) SEO mastermind, Rand Fishkin, speaks about Canonical URL Tags ad nauseam, if you wish to learn more.
Last Word
Web development is the cornerstone to a successful SEO strategy. While there are a number of technical considerations that influence SEO and keyword rankings, the latter components are often overlooked by many web developers. By leveraging these elements and embracing web development with search first approach, your site can realize greater visibility and traffic potential.
This article is a guest contribution by Tyler Tafelsky. Tyler is the Senior SEO Specialist at Captivate Search Marketing, an Atlanta-based SEO company. He offers over 7 years of experience in search marketing profession with expertise in local and organic SEO, Google Maps optimization, PPC advertising, social media, and content marketing. Connect with Tyler on Facebook, Twitter, and Google+.